chrome 调试 js 下一行(chrome调试js代码)
硬件: Windows系统 版本: 142.8.3509.843 大小: 73.56MB 语言: 简体中文 评分: 发布: 2024-08-16 更新: 2024-10-18 厂商: 谷歌信息技术
硬件:Windows系统 版本:142.8.3509.843 大小:73.56MB 厂商: 谷歌信息技术 发布:2024-08-16 更新:2024-10-18
硬件:Windows系统 版本:142.8.3509.843 大小:73.56MB 厂商:谷歌信息技术 发布:2024-08-16 更新:2024-10-18
跳转至官网

在Chrome浏览器中调试JavaScript代码可以让我们更好地理解和修复代码中的错误。以下是一些常用的方法:
1. 使用开发者工具
Chrome浏览器自带了开发者工具,其中包含了多个调试JavaScript的选项。要打开开发者工具,请按下F12键或右键单击页面并选择“检查元素”。在开发者工具中,您可以查看和修改网页的HTML、CSS和JavaScript代码。
1. 使用console.log()函数
console.log()函数可以将变量的值输出到控制台,以便我们查看和调试代码。例如,如果您想查看一个变量的值,可以在JavaScript代码中添加以下语句:console.log(variableName)。这将在控制台中显示该变量的值。
1. 使用断点
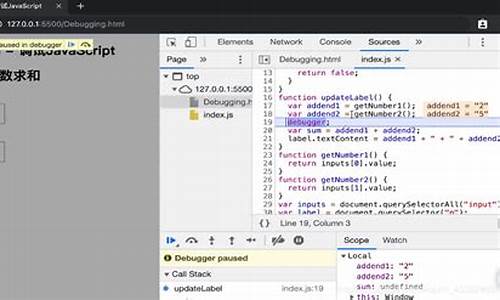
断点是一种暂停代码执行的方式,以便我们可以逐行查看代码的执行过程。在Chrome开发者工具中,您可以在需要暂停执行的代码行上单击左侧的行号区域,以在该行设置断点。当代码执行到该行时,它将自动停止执行,并在控制台中显示当前的状态信息。
1. 使用调试器
调试器是一种更高级的调试工具,可以帮助我们更深入地了解代码的执行过程。在Chrome开发者工具中,您可以使用调试器来单步执行代码、查看变量的值、设置条件断点等。要使用调试器,请在需要暂停执行的代码行上单击左侧的行号区域,并在右侧的调试面板中点击“启动调试器”按钮。您可以使用调试器的命令来控制代码的执行过程。
Chrome浏览器提供了多种调试JavaScript代码的方法,包括使用开发者工具、console.log()函数、断点和调试器等。通过这些方法,我们可以更好地理解和修复JavaScript代码中的错误。